Axure RP是一款专业的快速原型设计工具,是一个专业的快速原型设计工具,能够快速创建应用软件或Web网站的架构图、流程图、原型和规格说明文档。它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP是一款专业的快速原型设计工具,是一个专业的快速原型设计工具,能够快速创建应用软件或Web网站的架构图、流程图、原型和规格说明文档。它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
认识axure
Axure RP是一款专业的快速原型设计工具。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的架构图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
网页原型概念
原型就是指草图,模型或者demo,我们在正式画一个画之前,首先要打一个草稿,把心中想描绘的东西大概描绘出来,然后再草稿之上做更精细的描绘。网页原型也是同样的道理,在网页真正做出来之前要画一个网页的草图。

为什么要画网页原型
1.给产品经理用
产品经理在设计一个项目时,内心有很多想法,这些想法并不是很具体,这时候就需要用具象的东西表达出来,才能想更细节的东西。
2.给我们的团队成员用
产品经理需要将自己的想法表达出来告诉UI,交互,开发,这时候就需要用原型来表达,大家就不会跑偏。
3.给用户用
在一个产品快速开发迭代的时候,在产品做出来之前就要做几版原型给用户用,确认这个产品是否合适。
4.给投资者用
给投资人用原型展示你的想法,投资人就会非常清晰的知道你想做什么,这时候就能够帮助我们和投资人谈投资。
Axure的使用群体
对AxureRP的使用群体描述包括:商业分析师,信息架构师,可用性专家,产品经理,IT咨询师,用户体验设计师,交互设计师,界面设计师等,另外,架构师、程序开发工程师也可以使用。
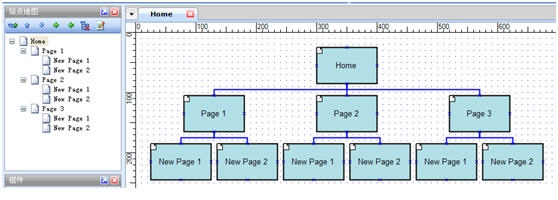
原型在产品工作中的应用-绘制架构图
每一个网站的规划,少不了要绘制树状的网站架构,架构图能够以可视化的方式呈现网页层级。在Axure RP的站点地图面板定义好网站结构,只要点击一下就可以转成树状架构图。开启一个空白页面,在站点地图面板中的最上层页面(index或 home),按鼠标右键,选择“生成流程图”,此时会出现一个对话框,寻问想要产生标准或是右悬挂的选项。

接下来Axure RP就会把所选择的站点架构绘制成树状架构在页面上,而且树状架构图中的网页节点会自动连结到对应网页。
Axure RP输出的树状架构图的字体/节点颜色等,可以透过上方的工具列自行调整字体颜色/区块填色/线条粗细颜色等等。如果树状架构图过于庞大,也可以从次单元首页,按鼠标右键,选择生成流程图,选择输出选项右悬挂,来逐步依次输出每个树枝的结构,再组合成完整的树状架构图。
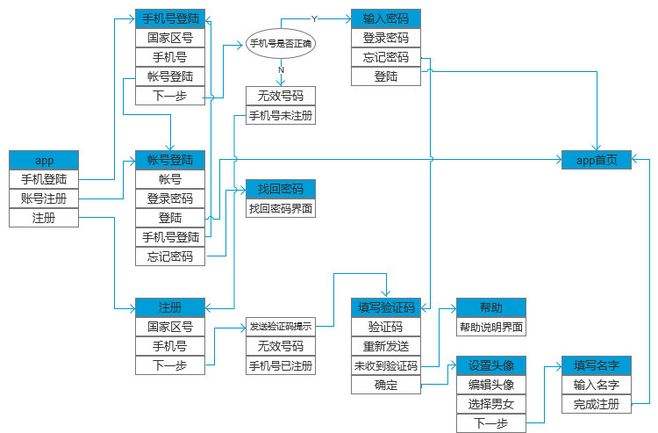
原型在产品工作中的应用-流程图
流程图可以用来表达各式各样的流程,包括:用例、商业流程与网页流程,在Axure RP中,流程图常被用来说明所设计页面可以达成的功能或者过程。