Axure RP 9默认给我们提供了三套元件库,默认元件库、流程图元件库、图标元件库。可以根据自己的需要选择。这四种元件类型我们在前几节已经向大家介绍过了他们的功能和简单操作。那么本节小编要教大家一些元件样式的基础操作。
Axure RP 9默认给我们提供了三套元件库,默认元件库、流程图元件库、图标元件库。可以根据自己的需要选择。这四种元件类型我们在前几节已经向大家介绍过了他们的功能和简单操作。那么本节小编要教大家一些元件样式的基础操作。
实例操作-1.添加元件名称
对每个元件命名的好处是,可提高工作效率,在画原型图中快速找到对应的元件。
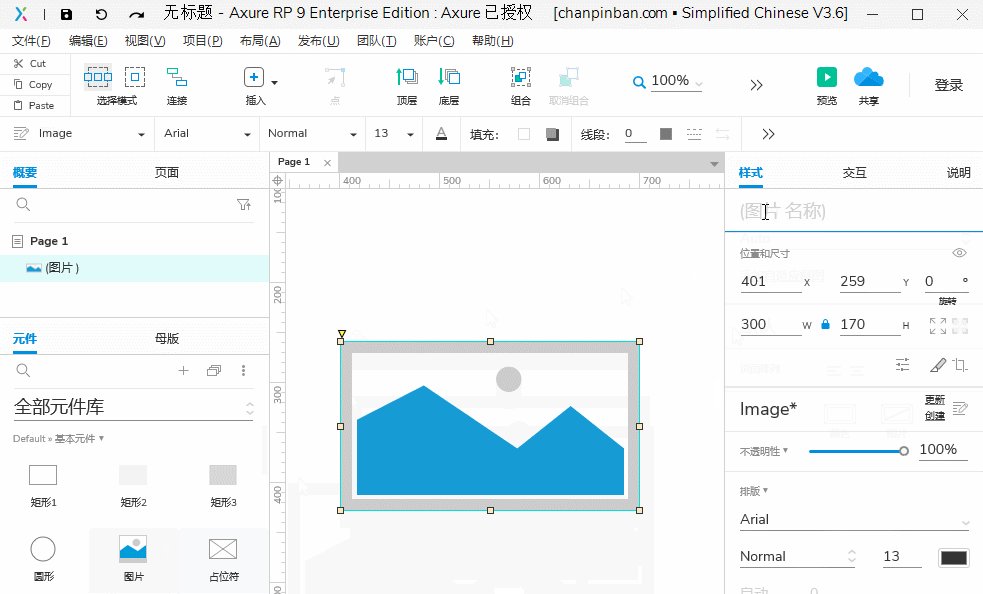
将元件拖拽至右侧画布中,在右上侧的【元件样式面板】的元件名称文本框中输入元件自定义名称。

添加元件名称
实例操作-2.给矩形元件填充颜色
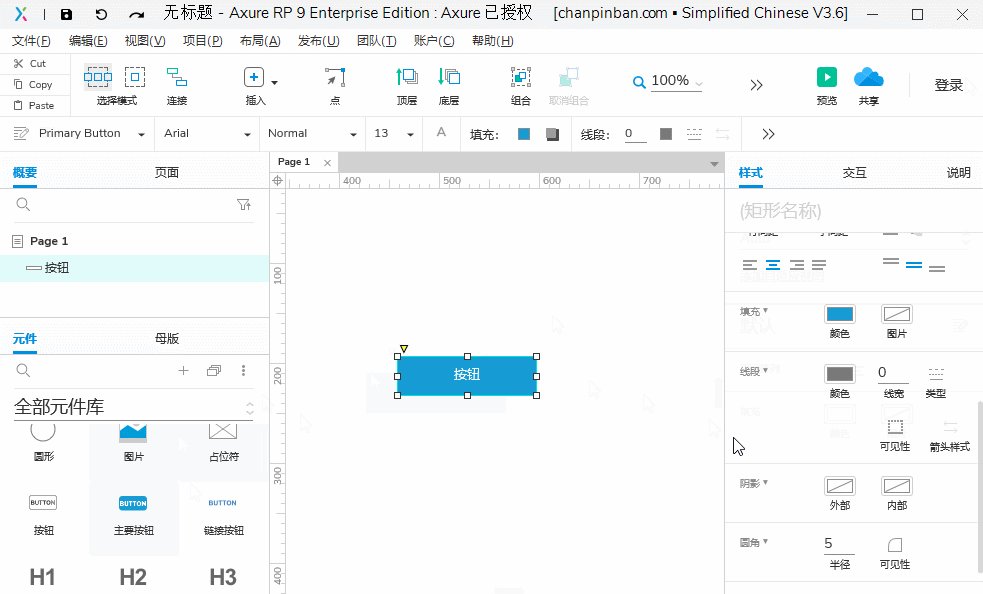
将矩形元件拖拽至右侧画布中,然后找到【元件样式面板】(如下图),填充方法非常简单,选中颜色就能快速填充,或者输入颜色数值都可以。

图4-元件样式面板

动图4-元件填充
实例操作-3.复制元件
方式一,选中元件,Ctrl + C复制,Ctrl + V粘贴
方式二,按住ctrl键,鼠标选中元件,按住并拖动,可以快速复制一个元件。这个快捷键非常好用,在需要大量复制元件时效率会非常高。

复制元件
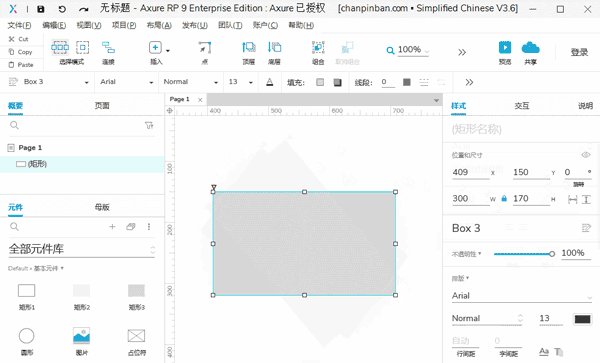
实例操作-4.设置元件位置/尺寸
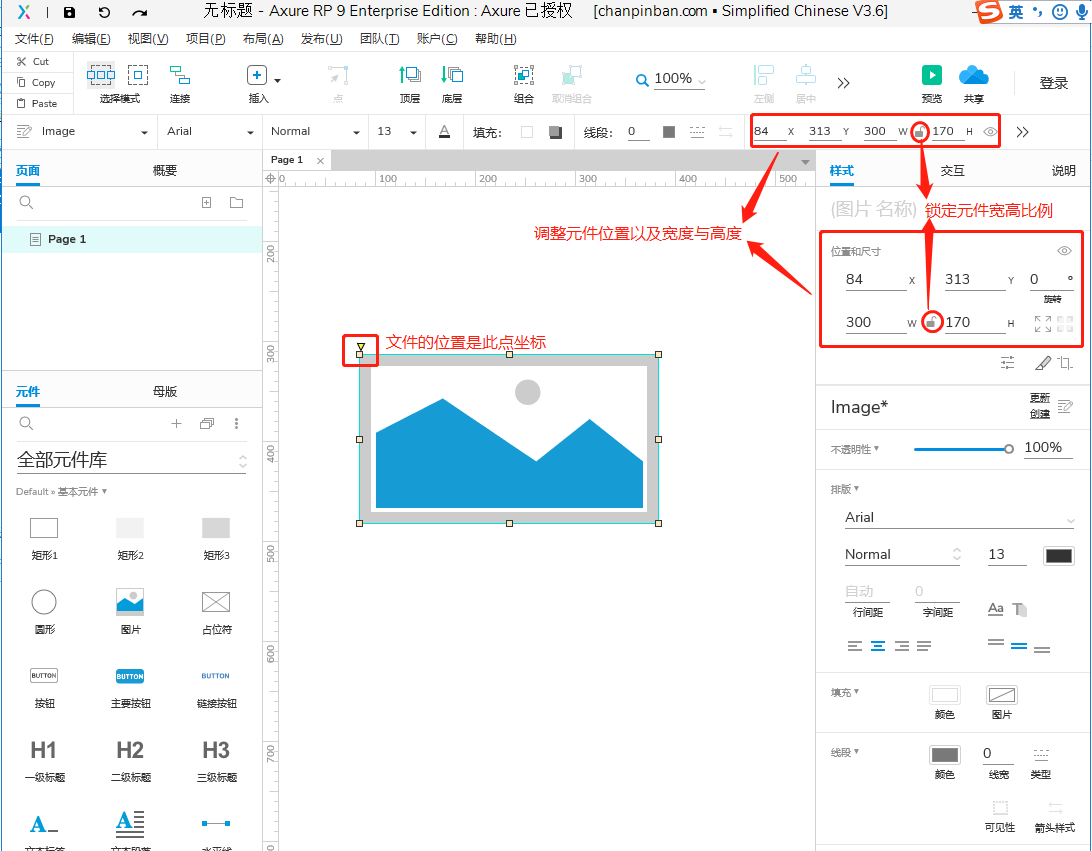
元件的位置和尺寸可以通过鼠标拖拽调整,也可以在元件样式中进行输入调整。
X:指元件在画布中x轴的坐标值。
Y:指元件在画布中y轴的坐标值。
W:指元件的宽度值。
H:值元件的高度值。

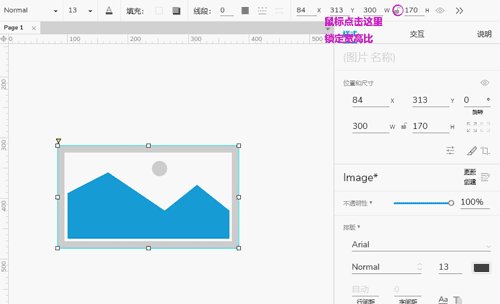
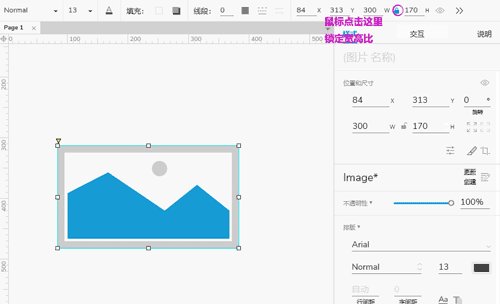
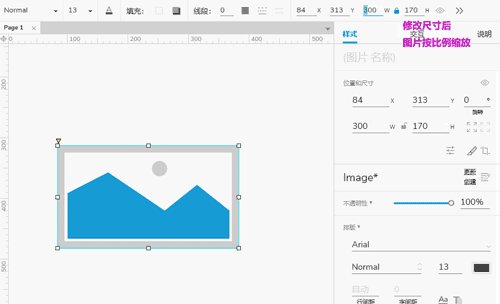
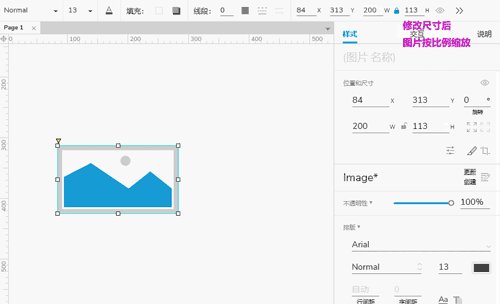
在输入数值调整元件尺寸时,鼠标可以点击 这个标志,让元件锁定宽高比例。
这个标志,让元件锁定宽高比例。

按比例修改元件图像尺寸
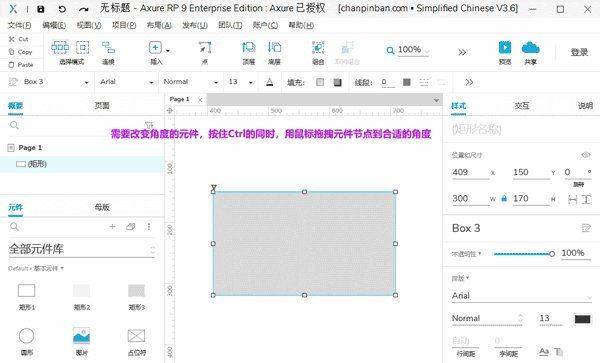
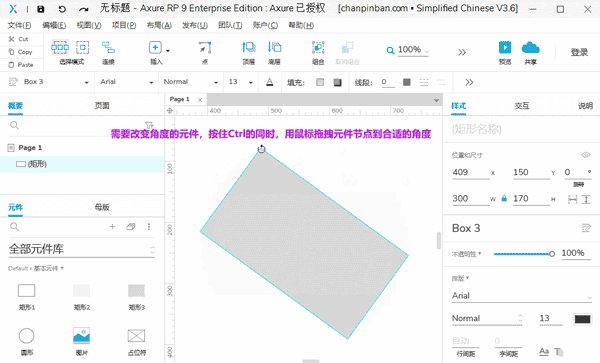
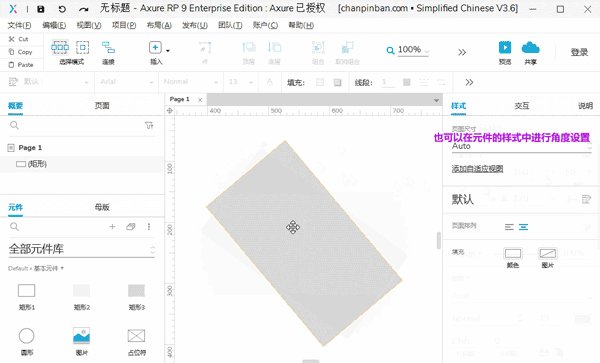
实例操作-5.设置元件的默认角度
需要改变角度的元件,按住Ctrl的同时,用鼠标拖拽元件节点到合适的角度,或者也可以在元件的样式中输入角度数值进行设置。

设置元件默认角度
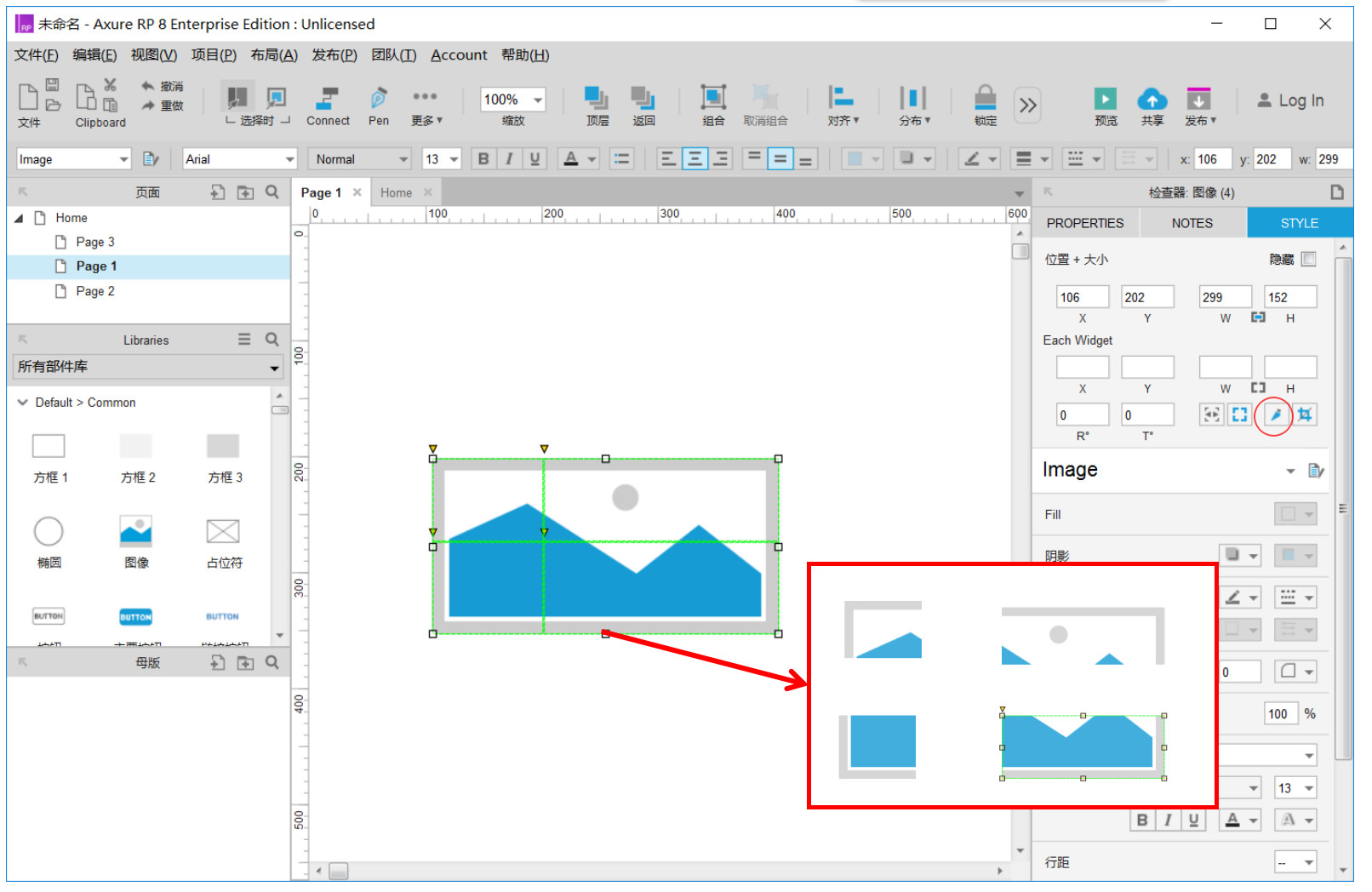
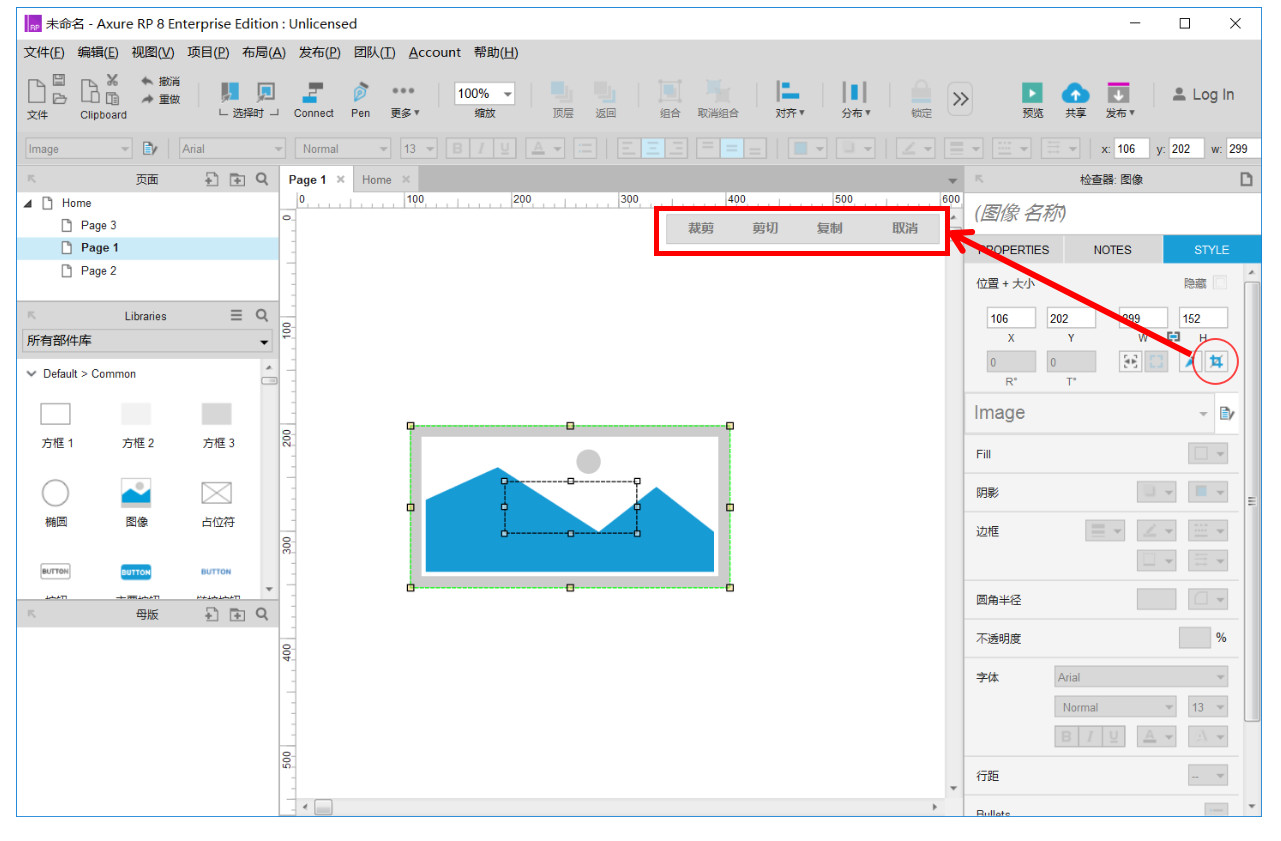
实例操作-6.切割/裁剪图片
在图片的元件属性中,设有切割和剪裁功能的图标,单击即可使用相应功能。
【切割】将图片进行水平与垂直的切割,将图片分割开。
【裁剪】裁剪分为裁剪,剪切,复制。其中:裁剪只保留被选中区域;剪切是将选中部分从原图上扣掉剪切到系统的剪贴板上;复制是将选取的部分复制,对原图没有影响。
(1)切割 Ctrl+Shift+Alt+S


元件图片切割动图操作
(2)裁剪 Ctrl+Shift+Alt+C

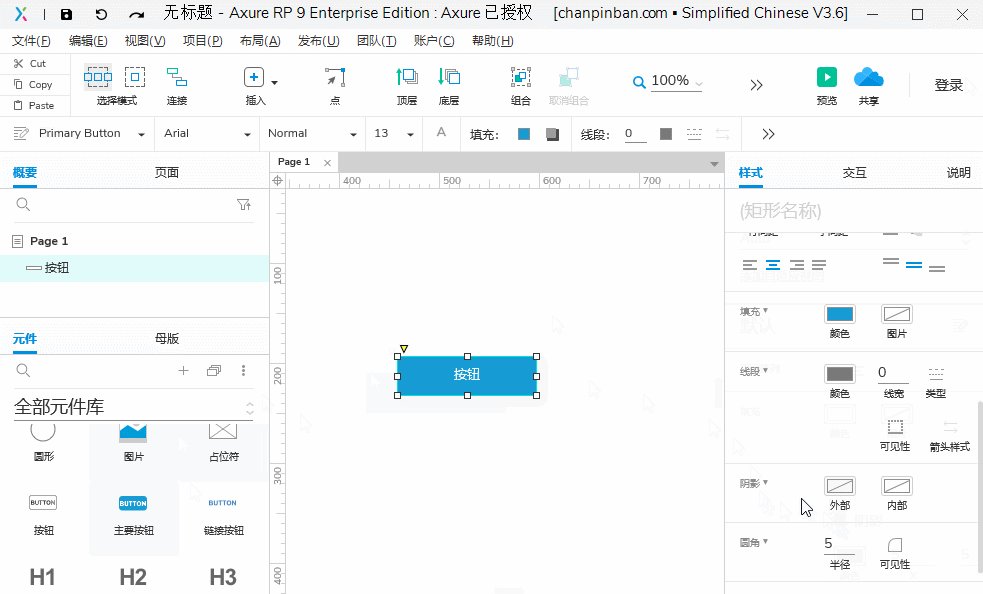
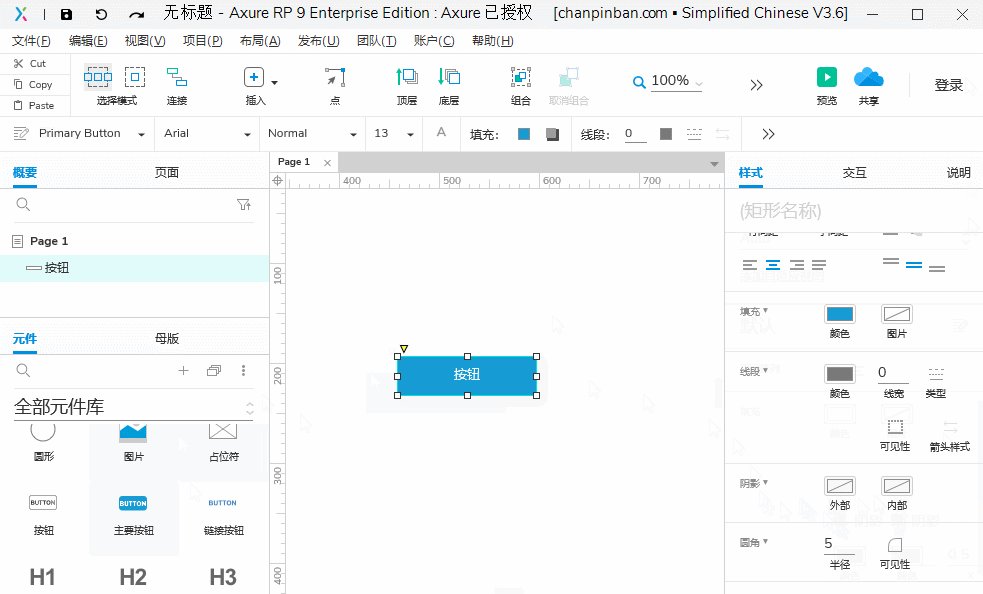
实例操作-7.设置元件阴影
用于增加原型的保真程度,提高页面整体的美观度。

选中元件,通过右侧的【样式面板】为形状元件添加各种阴影,可以自由设置阴影的投影位置、大小、颜色以及模糊程度。

设置元件阴影
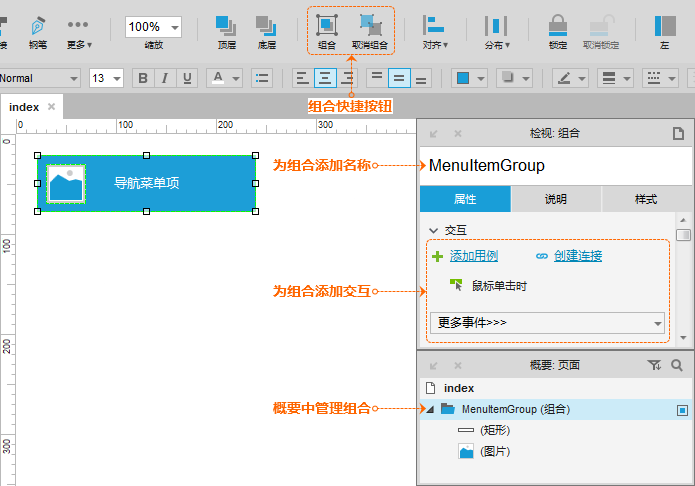
实例操作-7.组合/取消组合元件
通过快捷键功能图标或者右键菜单可以将多个组件合到一起,达到共同移动/选取/添加等操作。自合/取消组合的快捷键为Ctrl+G、Ctrl+Shift+G。


元件组合操作
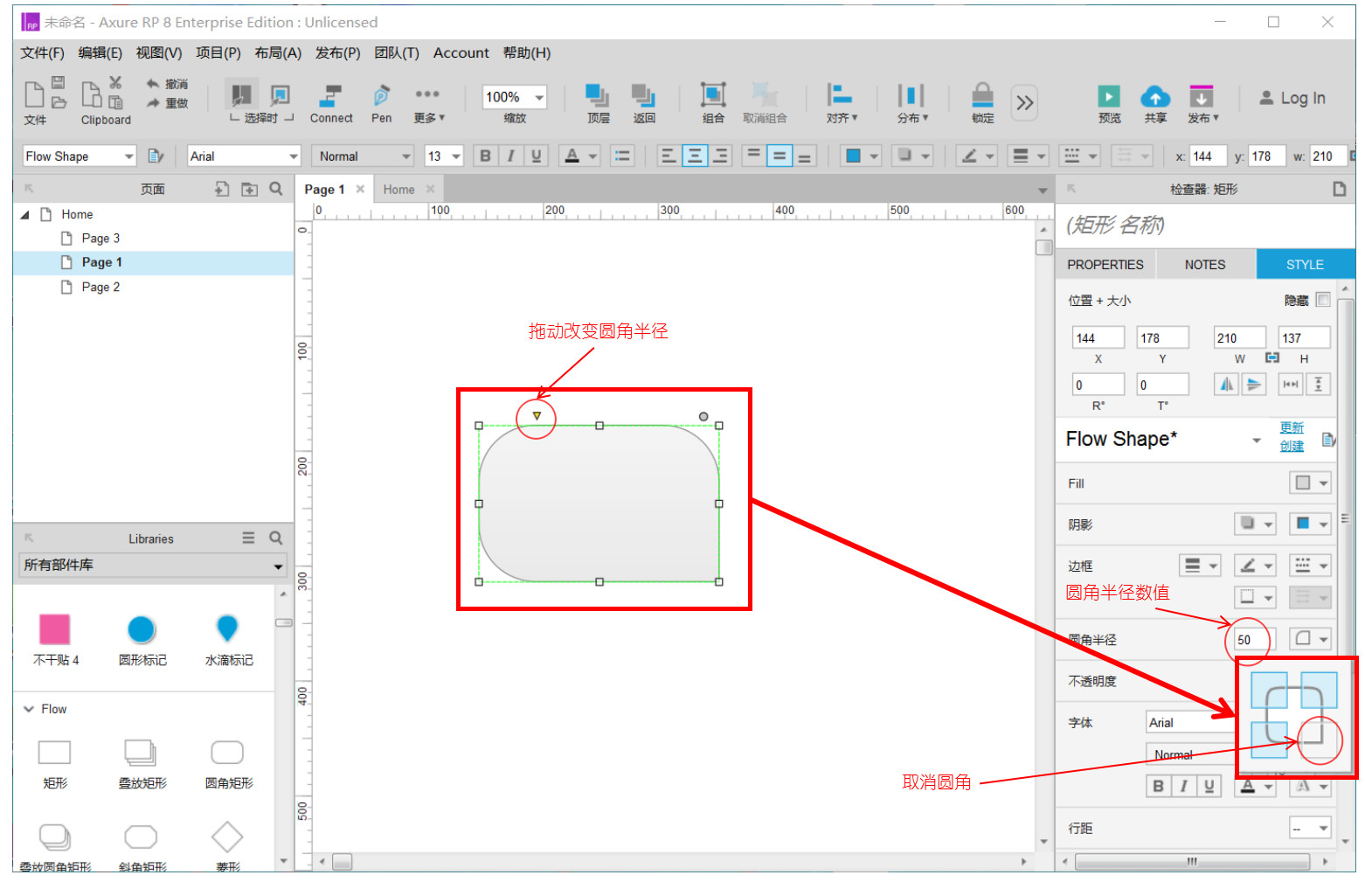
实例操作-8.设置形状或者圆角
可以通过拖动元件左上方的原点图标进行调整,也可以在元件样式中设置圆角半径来实现。

图4-设置圆角
动图4-设置圆角