在熟悉axure软件的基础操作之前,先一定要弄清axure软件界面的每个版块的功能划分,这样比较方便我们操作时更快的找到对应的功能选项,所以本节主要带大家熟悉此软件的界面布局。
在熟悉axure软件的基础操作之前,先一定要弄清axure软件界面的每个版块的功能划分,这样比较方便我们操作时更快的找到对应的功能选项,所以本节主要带大家熟悉此软件的界面布局。
分区1:【主菜单工具栏】

操作:大部分类似office软件,鼠标移到按钮上都有对应的提示。
分区2:【复制、剪切及粘贴区域】

操作:很好理解,使用方式和win电脑的快捷键相同,Ctrl X为剪切,Ctrl C为复制,Ctrl V为粘贴。
分区3:【选择模式】

当界面上画了很多很多方框的时候,很难精确批量的选择我们想要选中的元件,这时候切换不同的选中模式就可以快速的选择我们想要的元件。
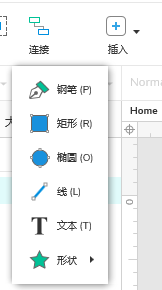
分区4:【插入形状】
鼠标单击【插入】按钮之后,会出现下图样式的下拉框,下拉框中的每个工具可以从它的名字就能辨别出它的用途。
绘制图形小技巧:在选择矩形、椭圆或直线工具的时候,在绘制的同时按住Shift键,可以绘制正方形、圆形、水平线或垂直线。

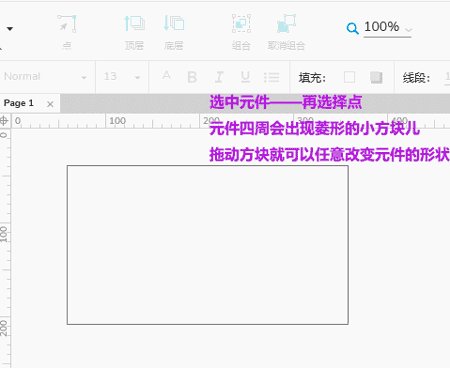
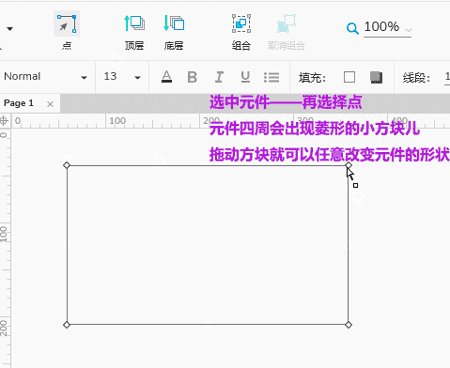
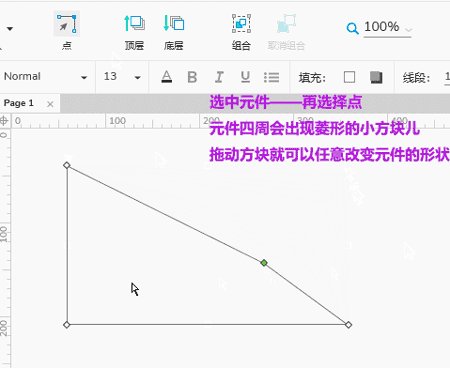
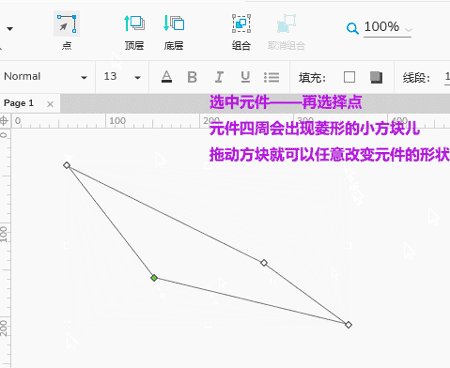
分区5:【点】
这个工具看着有点儿抽象,其实很简单,控制【点】的位置,可以改变元件的形状。
操作:选中元件——再选择点,元件四周会出现菱形的小方块儿,拖动方块就可以任意改变元件的形状。右键元件,选择编辑控点也可以达到同样的效果。


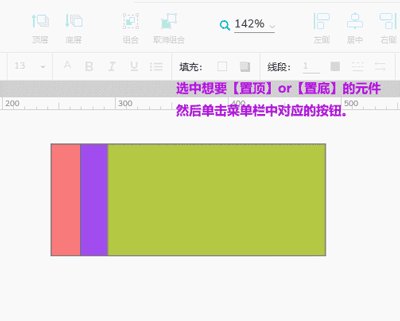
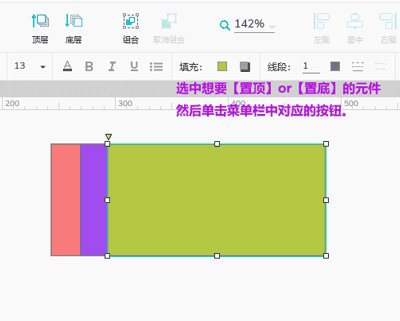
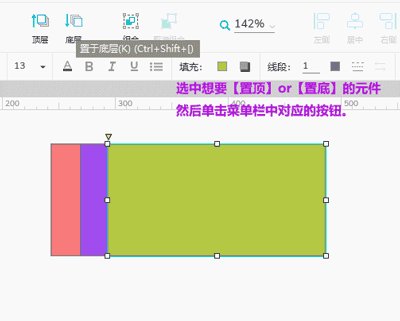
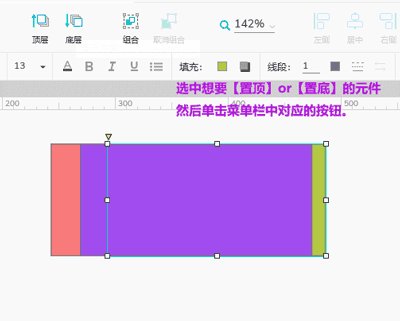
分区6:【置顶和置底】
置顶和置底就是将选中的元件置于最下层或最上层。此项操作除了点击菜单栏中的【顶层】or【底层】按钮,还可以使用快捷键完成:Ctrl+Shift+ ] 是置顶,Ctrl+ ] 是上移一层;Ctrl +Shift +[ 是置底,Ctrl+ [ 是下移一层。注意!想要把元件置顶或置底一定要先选中元件!!


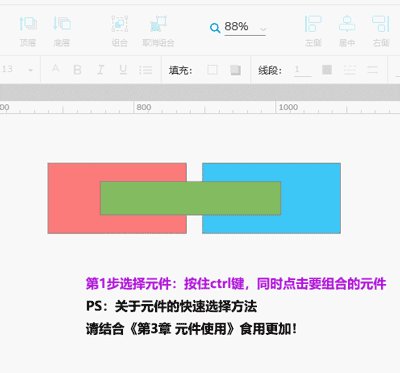
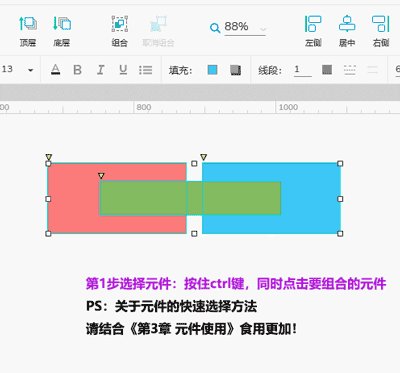
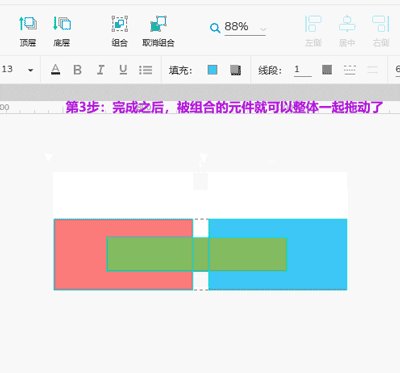
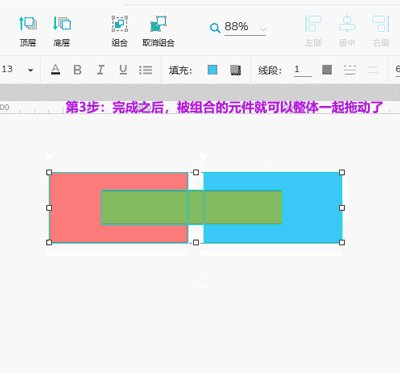
分区7:【组合和取消组合】
组合和取消组合是方便管理大量元件或页面的方式。PS、PR、AE、PPT等等的软件中都有用到。其功能类似于ps软件中的【创建组】。
操作:选中多个元件点击组合就可以将元件打组,在Windows系统下,大部分软件打组的快捷键是Ctrl+G,取消组合是Ctrl+Shift+G。


分区8:【调整画布大小】
操作:按住Ctrl键,同时滑动鼠标滚轮,就可以实现放大和缩小屏幕。
分区9:【对齐】
对齐操作在很多软件中都有这个功能,Axure里提供了8种对齐方式,分别是左对齐、居中对齐、右对齐、顶部对齐、居中、底部对齐、横向均与分布、垂直均匀分布。这里需要注意的是,每一种对齐方式都是用相同的规则。
操作:选中多个元件,以选中的第一个元件为参考元件,将后边选中的元件与首个选中的元件对齐。

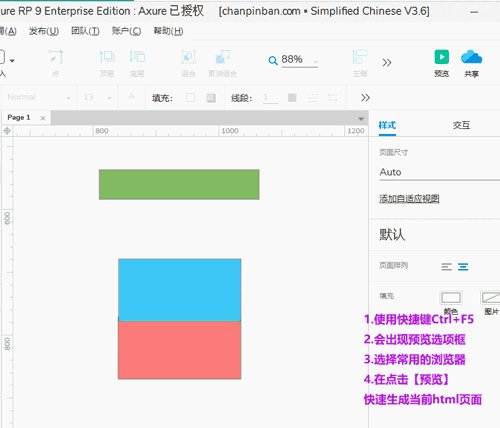
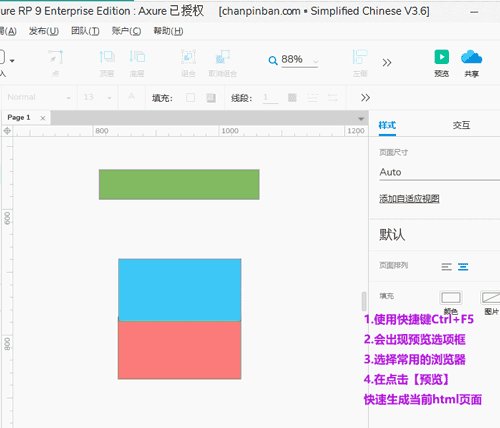
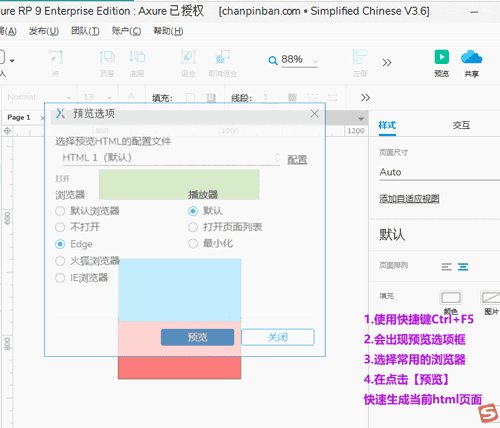
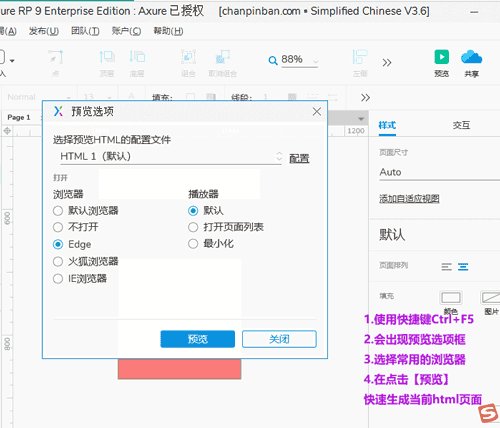
分区10:【预览和共享】
预览就是预览原型,当原型图制作完毕之后,用于查看整体效果。
操作:鼠标点击【预览】按钮或按快捷键【ctrl+F5】即可生成当前html页面进行预览,这里指的是软件会自动生成一个页面链接,然后你可以在浏览器中预览效果。分享中包含很多选项,新手初期只需要知道预览和发布到HTML就可以了。


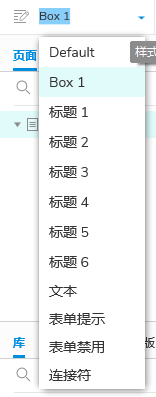
分区11:【元件样式】
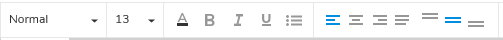
选择不同的样式有不同的效果,比如标题、文本等,不做详细介绍,这里的功能类似于word软件中的标题样式面板(如下图)在使用的过程中可以很明显的体验到不同。


分区12:【文本设置】
文本设置是绝大部分软件必备的功能,调整字体、大小、对齐方式等。

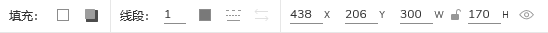
分区13:【元件样式】
元件样式包括填充颜色、边框颜色、边框大小、边框线性及元件坐标。

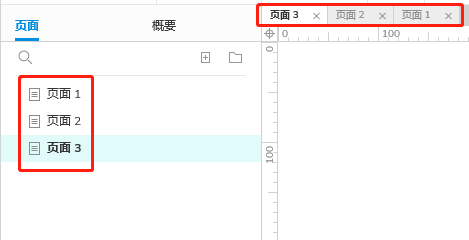
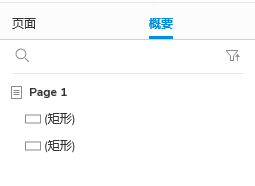
分区14:页面和概要
页面面板:主要用于显示当前rp格式文件的所有页面,同时管理RP文件页面的增删改查。这些页面就像PPT的张数一样,有几张幻灯片、有几个页面,很好理解。

概要面板:主要功能是管理当前页面中所有的元件,可以看到元件的名称及归属,操作上可以控制某个、某些、全部元件是否在概要面板中展示。在这里可以把这个功能理解为ps软件中的图层管理,我们可以对图层重命名、隐藏、删除等操作。

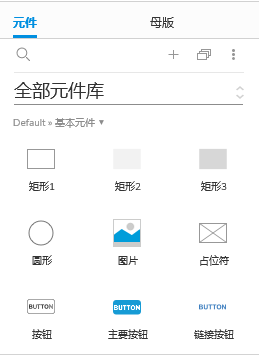
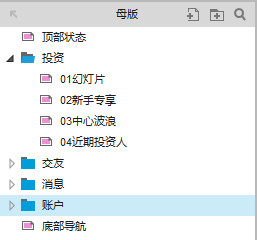
分区15:元件和母版
元件面板:里面包含我们使用的矩形框、文本框、下拉列表、多行文本、中继器、动态面板等,只要拖动元件到页面内,就算是将元件添加进入了我们的工作面板。

母版面板:Axure中的母版可以理解为模板,当我们多个页面需要复用一个元件组件的时候,可以选中这个元件或元件组,右键添加为母版,这样,在以后需要复用的时候,将母版内的项拖动到页面内就可以把元件带到新的页面内。在项目中使用母版能大幅提高重复劳动的工作效率,特别是在需求产生变更调整原型的时候。一个合理的母版结构能大幅的缩减繁琐的工作。

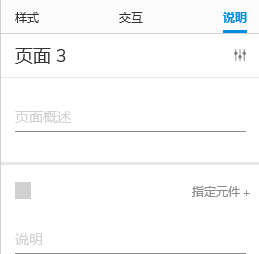
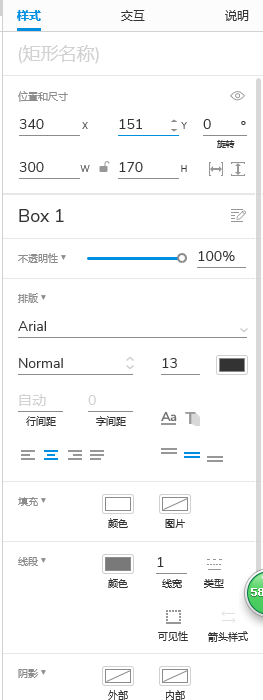
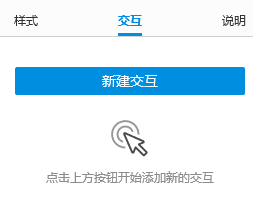
分区16:样式、交互和说明
样式面板:样式就是用来设置元件的,包括元件的名称、大小、坐标、边框、颜色、阴影、圆角及边距等等的信息,非常强大。

交互面板:交互是Axure中最核心的地方之一,在这里,我们为元件或页面添加交互效果。

说明面板:说明面板主要是用于管理元件的注释,目前仅支持文本注释,可对注释内容进行富文本编辑。