本节axure教程主要是教大家认识axure常见文件格式的含义以及其新建和保存方法。希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
本节axure教程主要是教大家认识axure常见文件格式的含义以及其新建和保存方法。希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
常见文件格式
【文件】菜单中,能够进行文件的打开、新建与保存,也可以从其它RP文件导入原型内容。
这里提到的RP文件是指Axure所保存的源文件(类似于ps软件保存的psd格式)以“.rp”为扩展名
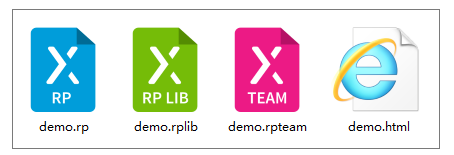
axure常见文件格式有四种 如下图所示:
.rp:axure制作的原型文件
.rplib:自定义的元件库文件,创建自定义元件库产生的源文件。
.rpteam:创建的团队项目文件,这个文件的特点是可以被团队的多个成员共同进行编辑。
.html:rp文档生成的html原型文件,可在浏览器直接查看源的文件

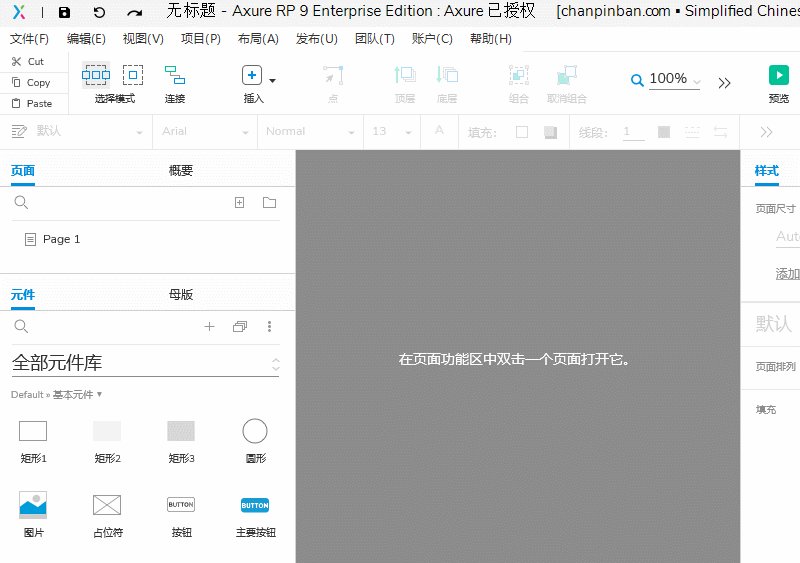
【.rp】文档的新建与保存
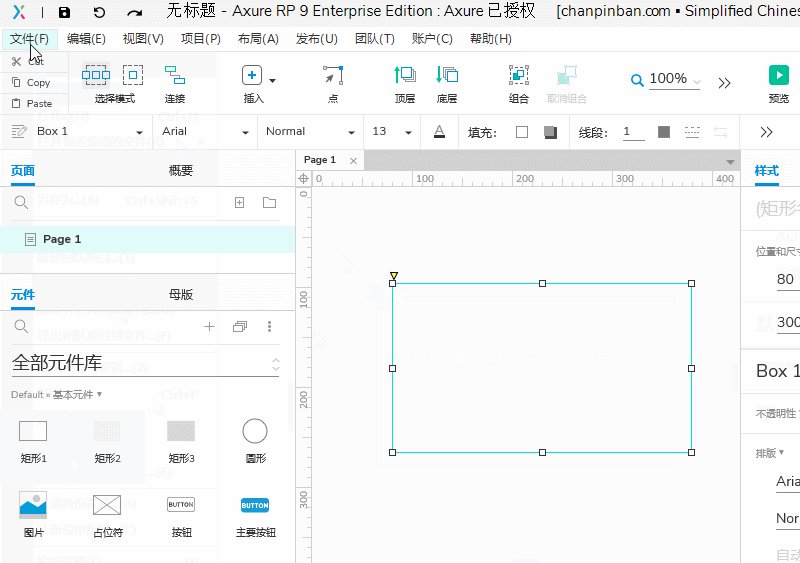
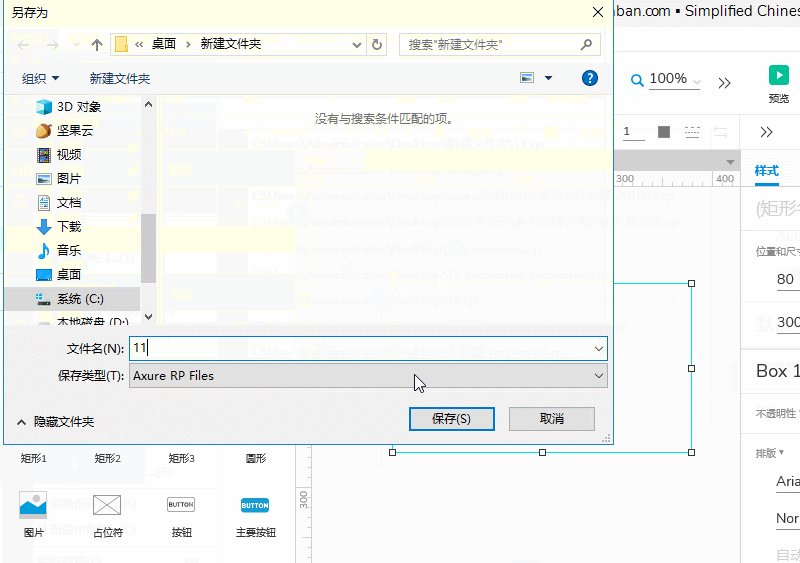
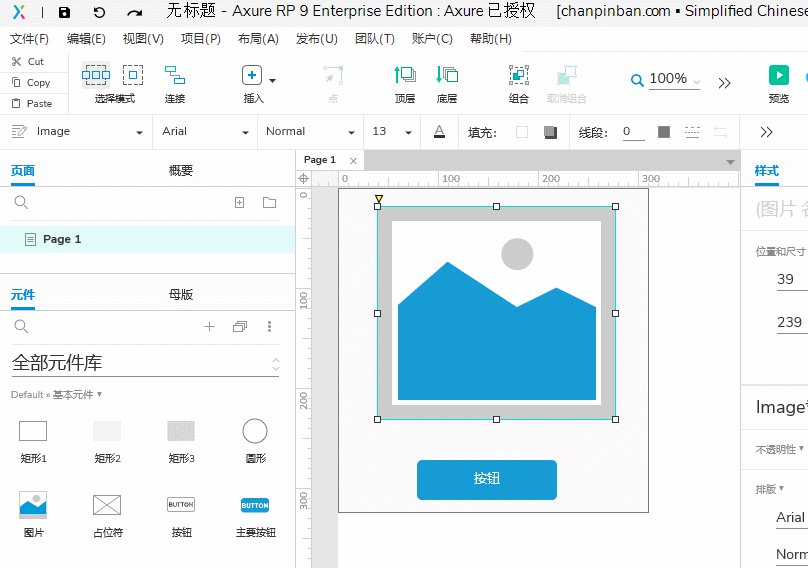
点击文件菜单下面的“新建”新建.rp文件,对文件进行任意编辑后,点击文件菜单下面的保存、另存为也都可以保存。
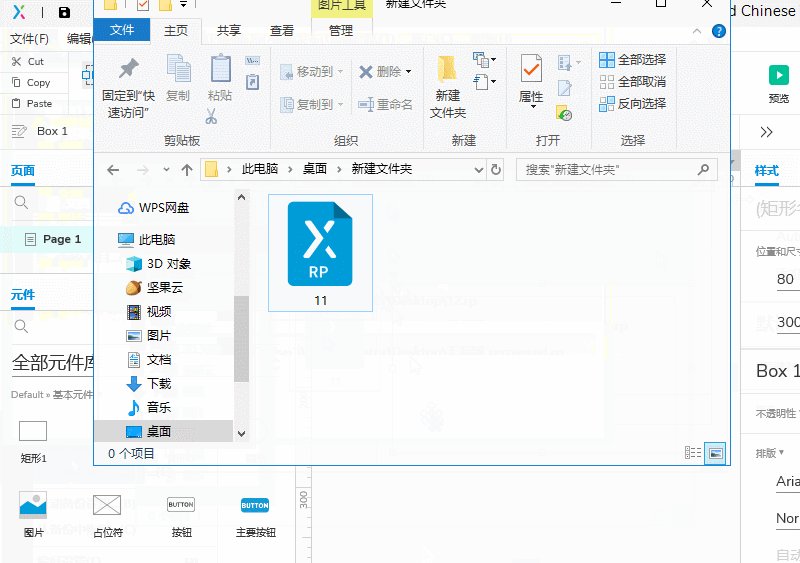
点击“保存”选择要保存的地址,对文件命名过后点击确定,就算保存成功了。保存后该地址会显示一个蓝色的图标。

【.html】文件生成
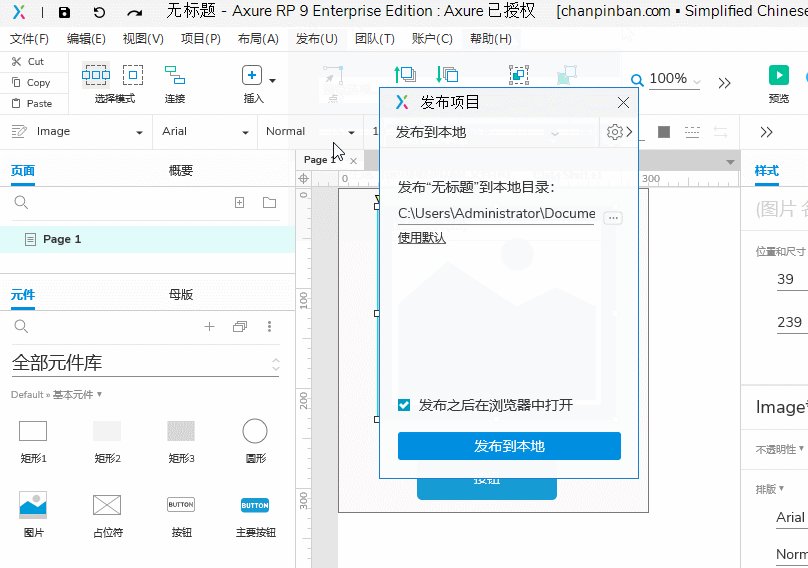
①.rp文件新建、编辑之后,点击“发布”下面的“生成html文件”
②点击会显示要求输入保存文件夹地址,我们先默认地址不变,勾选项上“发布之后在浏览器中打开”,然后点击【发布到本地】
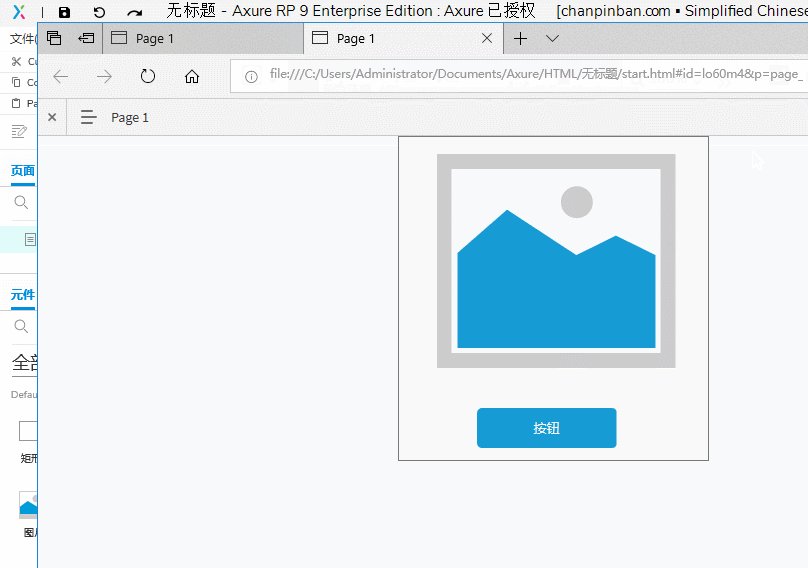
③这样生成的文件就可以在浏览器中查看

【.rpteam】的新建与保存
【注册账号】首先,你要有一个Axure账户 。打开这个网址:http://share.axure.com 注册axure账号。
【发起团队项目】账户注册之后,打开这个网址:https://share.axure.com/
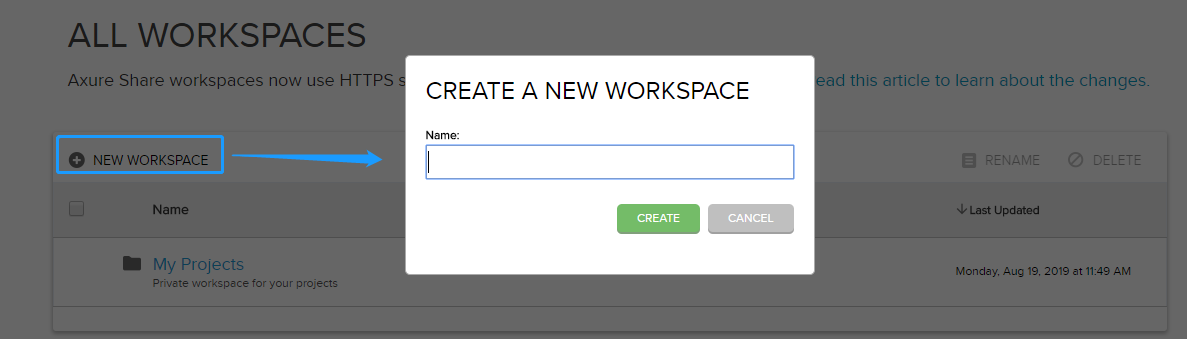
新建一个工作区,为团队取一个名字【axureshare是axure的自带云服务器,将项目文件编辑之后可上传至云服务器的某个工作区中,设置分享权限,这样就能让项目其他成员也能对文件进行编辑了】

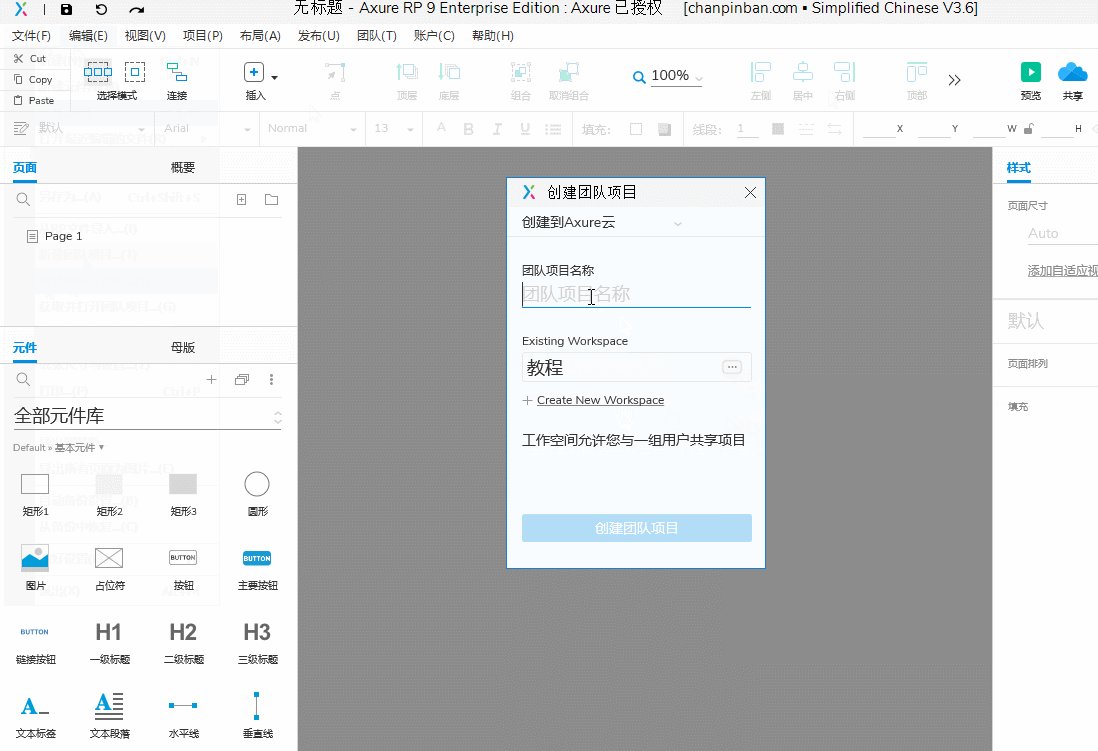
【创建团队项目】接着,我们在回到axure软件中,点击文件菜单,选择“新建团队项目”;在“选择已存在的工作空间”选择在axureshare中以“教程”命名的工作区。

注意:不主动选择的话,它默认是把团队项目放到 My Projects 工作区里面的。前面几步的目的是为了让团队项目上传至axure的自带云服务器上,也就是axureshare,为了能更好的进行团队协作。

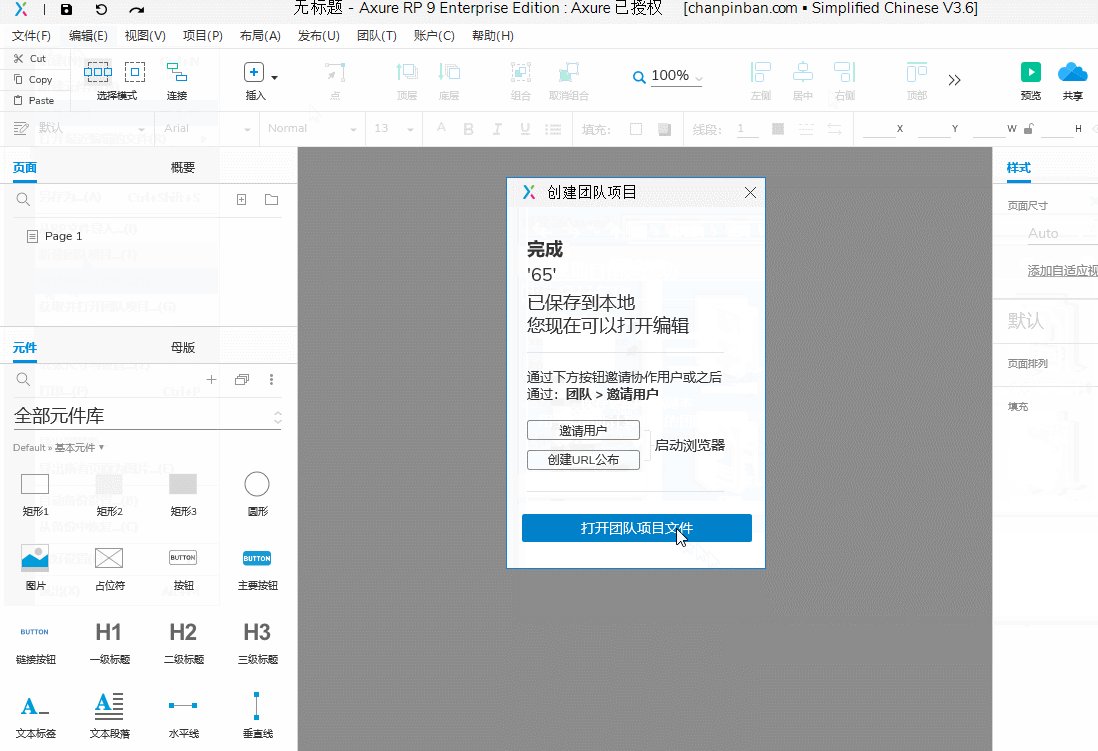
页面左侧多了一个蓝色小图标就代表创建团队项目成功啦。

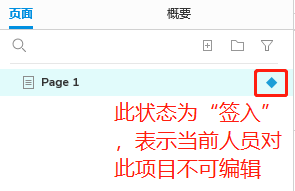
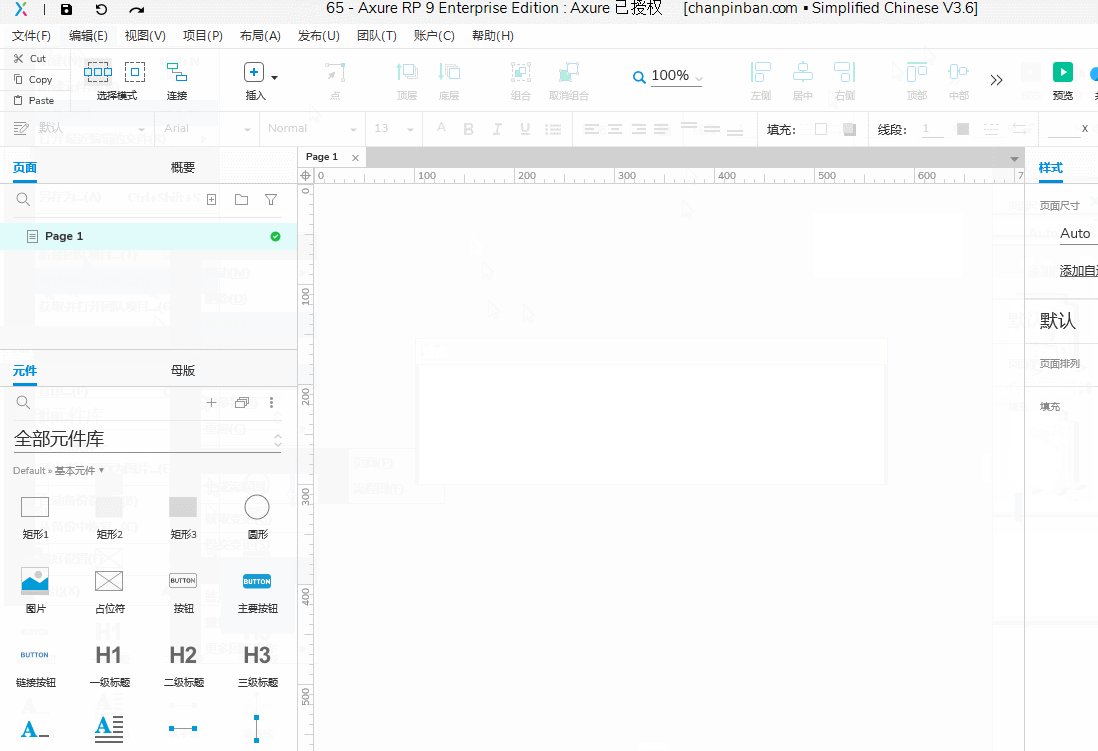
【编辑团队项目】创建团队项目完成之后,咱们就可以开始编辑项目了,新手应该能注意到,此时的项目无法被编辑,“page 1”旁边有一个蓝色菱形方块,代表的是此项目为“签入”状态,当前人员对此项目不可以编辑

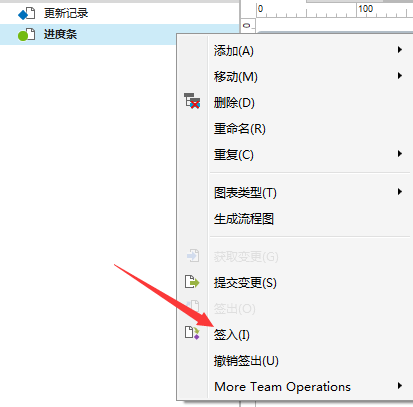
所以,我们的第一步是先选中文件“page 1”,右键点击选中签出,页面右侧多了一个绿色的圆形勾号,说明此时可以编辑了,如下图所示:

注意:当选择一个页面签出时,它弹窗显示无法签出,表示此时有其它的小伙伴正在编辑这个页面。不建议强制编辑。
文件被编辑、有调整后的页面。签入到云端保存。我们回到https://share.axure.com/ 可以看到,刚刚文件被修改过后的签入时间是最新的,以及被修改的文件会有一个URL,我们可以打开url预览修改的效果。


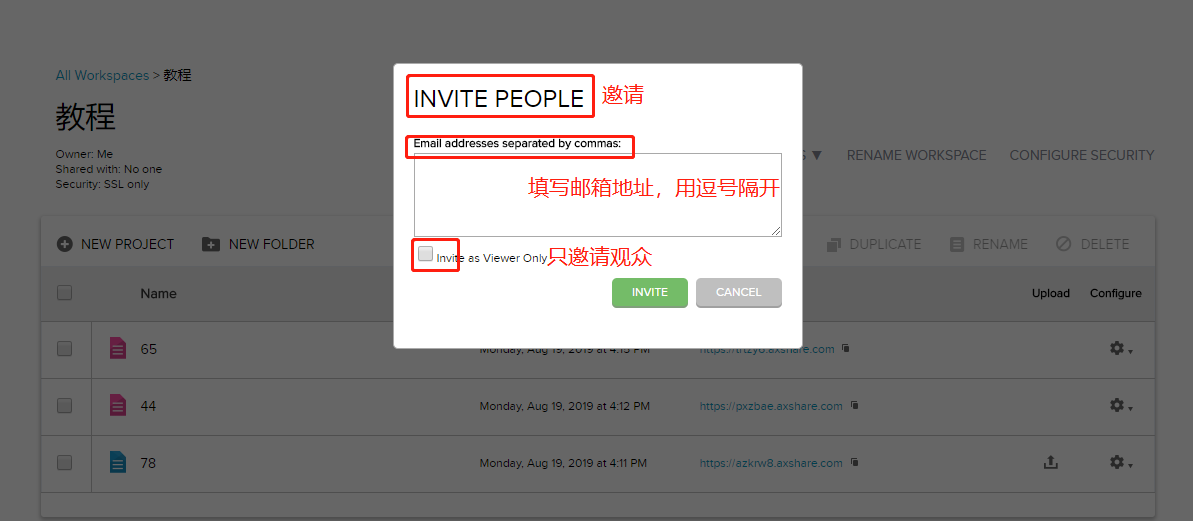
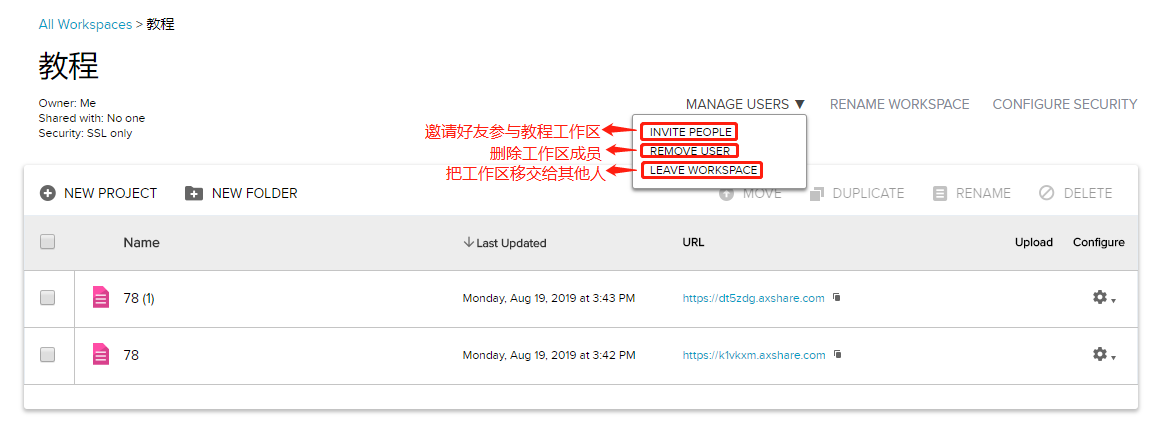
【邀请小伙伴参与这个团队项目】在浏览器登录 Axure share,在以 “教程”命名的工作区邀请小伙伴,点击第一个选项“INVITE PEOPLE”

然后输入项目成员的邮箱地址,用逗号隔开,最后点击“INVITE”完成邀请。