 什么是交互?axure软件初学者请花5-10分钟认真阅读此章节,了解交互的定义,以及形成交互的三大元素吧!
什么是交互?axure软件初学者请花5-10分钟认真阅读此章节,了解交互的定义,以及形成交互的三大元素吧!
交互的定义
什么是交互?简单通俗的讲,就是谁在什么时候做了什么样的事情。
这个主体“谁”=元件和页面;
什么时候,狭义的理解是时间,在这里我们可以延伸理解为时机,对应原型中的事件;
做了什么样的事情,这是一个动态变化的过程,在原型中对应着动作。
根据以上对交互的定义,我们可以看出交互效果的产生是由元件、事件、动作这3个最基本的元素构成。元件在前一章节已经给大家详细介绍过了,下面这一小节先来教大家认识axure中的“事件”。
事件(在什么时候/时机)
axure的事件可以分为和手动触发事件和自动触发的事件。
【元件事件】一般都是人为手动触发,比如单击页面上某个按钮。

【页面事件】一般为自动触发,比如当浏览器加载页面时,滚动页面时等等。
元件交互
举例讲解:鼠标单击跳转就是最基本的元件交互事件,可以用于鼠标点击时,也可以用于移动设备上的手指点击时。我们以简书(https://www.jianshu.com/)这个网站的主导航(发现/关注/消息)跳转为例,说明元件的交互过程。

①点击关注,页面程序判断“关注”是否有鼠标单击事件。
②假设有鼠标单击事件,首先检查事件中是否有逻辑条件,如果有逻辑条件,则按照条件执行对应动作;如果没有条件,则直接执行动作。
③点击“关注"后,自动跳转到关注页面,交互执行完毕
Axure 9.0 自带元件交互事件
【单击时】操作解释:当元件被点击时。
【双击时】操作解释:元件被鼠标双击时。
【右击时】操作解释:当元件被鼠标右键单击时。
【按下时】操作解释:当鼠标按下左键没有被释放时。
【松开时】操作解释:当元件被鼠标点击,这个事件由鼠标按键释放触发。
【鼠标移动时】操作解释:当光标在一个元件上移动时。
【鼠标移入时】操作解释:当光标移入元件范围时。
【鼠标移出时】操作解释:当光标移出元件范围时。
【鼠标停放时】操作解释:当光标在元件上方悬停时。
【鼠标长按时】操作解释:当鼠标按下超过2秒没有被释放时。
【按键按下时】操作解释:键盘上的按键被按下时。
【按键松开时】操作解释:当键盘上的按键弹起时。
【移动时】操作解释:当元件移动时,在页面中的坐标位发生了变化。
【旋转时】操作解释:当元件旋转时。
【尺寸改变时】操作解释:当元件宽度或高度发生改变时。
【显示时】操作解释:当元件通过交互动作显示时。
【隐藏时】操作解释:当元件通过交互动作隐藏时。
【获取焦点时】操作解释:当一个输入项获取焦点时。
【失去焦点时】操作解释:当一个输入项失去焦点时。
【选中改变时】操作解释:适用于下拉框,当下拉框被选中的项发生了改变时,通常作为事件的一个逻辑条件。
【选中时】操作解释:当复选框或单选按钮被选中时。
【取消选中时】操作解释:当复选框或单选按钮取消选中时。
【载入时】操作解释:当元件从一个页面的加载中载入时。
【文字改变时】操作解释:当单行文本框或多行文本框中的文字发生改变时。
【状态改变时】操作解释:当动态面板被设置了“设置面板状态”动作时。
【拖动开始时】操作解释:当一个拖动动作开始时。
【拖动时】操作解释:当一个动态面板正在被拖动时。
【拖动结束时】操作解释:当一个拖动动作结束时。
【向左拖动结束时】操作解释:当一个面板向左拖动结束时。
【向右拖动结束时】操作解释:当一个面板向右拖动结束时。
【向上拖动结束时】操作解释:当一个面板向上拖动结束时。
【向下拖动结束时】操作解释:当一个面板向下拖动结束时。
【滚动时】操作解释:当一个有滚动的面板上下滚动时。
【向上滚动时】操作解释:当一个有滚动的面板,向上滚动时。
【向下滚动时】操作解释:当一个有滚动的面板,向下滚动时。
页面交互
举例讲解:
以页面载入时事件为例,向大家简单讲解页面事件的交互。
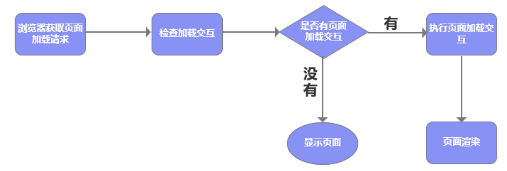
浏览器获取到一个加载页面的请求,可以是首次打开页面,也可以是从其他页面跳转过来。
1.页面首先检查是否有页面加载时交互,页面加载时事件是附加在页面上的。
2.如果存在“页面加载时”事件,浏览器首先会执行页面加载时的交互。
3.如果页面加载时包含交互条件,浏览器会根据逻辑条件,执行对应的动作;如果页面
4.加载时不包含条件,那么浏览器将直接执行动作。
5.被请求加载的页面渲染完毕,页面载入时的交互执行完成。

Axure 9.0 自带页面交互事件
【页面载入时】操作解释:当页面启动加载时。
【窗口尺寸改变时】操作解释:当浏览器窗口大小改变时。
【窗口向上滚动时】操作解释:当浏览器窗口向上滚动时。
【窗口向下滚动时】操作解释:当浏览器窗口向下滚动时。
【页面单击时】操作解释:页面任意位置被鼠标点击时。
【页面双击时】操作解释:页面中任意位置被鼠标双击时。
【页面鼠标右击时】操作解释:页面中任意位置被鼠标双击时。
【页面鼠标移动时】操作解释:当鼠标在页面任意位置移动时。
【页面按键按下时】操作解释:当键盘上的按键被按下时。
【页面按键松开时】操作解释:当键盘的按键释放时。
【自适应视图改变时】操作解释:当自适应视图更改时。
总结
此章节主要是带大家认识axure交互三元素中的“事件”元素,可能还是有很多小伙伴对以上的文字介绍整的有点懵逼,不要着急,本章的最后两小节,将会结合本节内容给大家示范交互操作哦!

