 交互效果的产生是由元件、事件、动作这3个最基本的元素构成。元件在前一章节已经给大家详细介绍过了,下面这一小节先来教大家认识axure中的“动作”。
交互效果的产生是由元件、事件、动作这3个最基本的元素构成。元件在前一章节已经给大家详细介绍过了,下面这一小节先来教大家认识axure中的“动作”。
动作(做了什么事)
动作是交互事件中最重要的部分,交互效果的外在表象是通过动作反应出来的。因此,了解每个动作的用法与含义,对学习交互来说是十分必要的。下面我们来看一下,Axure 9.0为我们提供了哪些动作,以及这些动作的含义是什么。
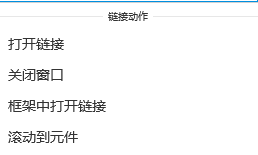
1.链接动作

【打开链接】操作解释:跳转到一个全新的页面,链接打开的方式又可以细分为:当前窗口、新窗口/新标签、弹出窗口、父级窗口。
【关闭窗口】操作解释:关闭当前页面或弹窗。
【框架中打开链接】操作解释:在内部框架中打开新页面。
【滚动到元件】操作解释:当页面的高度或宽度超出浏览器的显示范围时,可以用到这个功能。此动作,显示页面为当前页,并非跳转到新页面。在添加这个动作时,我们首先需要设定一个参照元件,设定了参照元件后,执行动作时,页面会自动滚动到选定的参考元件位置。
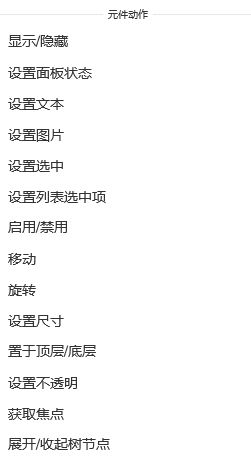
2.元件动作

【显示/隐藏】操作解释:显示或隐藏某一个元件。
【设置面板状态】操作解释:设置动态面板的显示状态,可以是明确的一个状态或者按变量指向的某一个状态;可以是按照某种规则显示的状态,比如自动切换上一个或下一个状态,支持循环切换;也可以直接停止状态的切换。
【设置文本】操作解释:可以设置文本的显示内容,显示格式可以为富文本。
【设置图片】操作解释:设置显示的图片,可以只本地导入的图片,也可以是根据变量确定显示的图片。
【设置选中】操作解释:设置元件的选中状态:选中/不选中/切换。
【设置列表选中项】操作解释:设置下拉列表与列表框的选中项。
【启用/禁用】操作解释:设置元件为可用的/不可用的。
【移动】操作解释:移动元件到指定坐标位置。
【旋转】操作解释:元件围绕特定的中心点,进行顺时针或逆时针旋转一定的角度。
【设置尺寸】操作解释:改变元件的宽度、高度。
【置于顶层/底层】操作解释:将元件置于页面元件的顶层/底层。
【设置不透明】操作解释:设置元件的不透明度,通常为一个百分比数据。
【获取焦点】操作解释:设置光标聚焦在表单元件上(如文本框)。
【展开/收起树节点】操作解释:展开树元件的节点/收起树元件的节点。
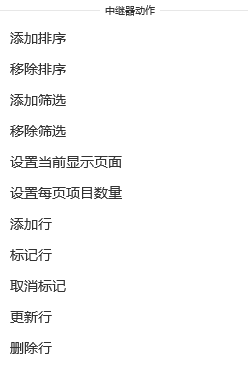
3.中继器动作

【添加排序】根据查询结果对数据集中的项进行排序。
【移除排序】移除所有排序。
【添加筛选】根据查询条件筛选数据集中的项。
【移除筛选】移除所有筛选。
【设置当前显示页面】使用分页时,显示指定的页面。
【设置每页项目数量】使用分页时,设置每页显示中继器项的数目。
【添加行】添加一行数据到数据集。
【标记行】选择数据集中的数据行。
【取消标记】取消选择的数据行。
【更新行】编辑数据集中选择的行。
【删除行】删除选中的行。
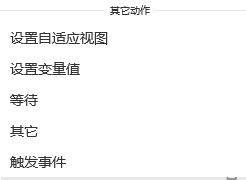
4.其他动作

【设置自适应视图】根据浏览器窗口的大小,自动调整元件的尺寸。
【设置变量值】设置一个或多个变量作为元件的值,例如文本的内容可以设置为一个全局变量。
【等待】延迟一段时间后,执行后面的动作,1秒=1000毫秒。
【其他】在弹出窗口中显示文字描述。

