Axure RP 9自带元件库包含了基本元件、表单元件、菜单和标签、标记元件。可以根据自己的需要选择。也可以自己导入第三方的元件库使用。初学者我们使用自带的元件库就够用了。本节要给大家介绍菜单与表格元件的功能以及简单操作。
Axure RP 9自带元件库包含了基本元件、表单元件、菜单和标签、标记元件。可以根据自己的需要选择。也可以自己导入第三方的元件库使用。初学者我们使用自带的元件库就够用了。本节要给大家介绍菜单与表格元件的功能以及简单操作。
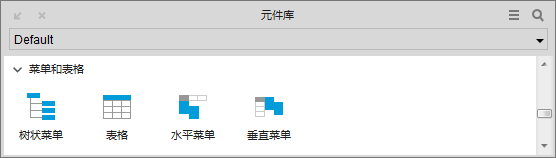
菜单与表格元件
菜单与表格元件在搭建对样式无要求或要求较低的线框图时,使用起来比较方便。
常用操作:例如添加删除行、节点或菜单项等,可以在节点、单元格、或者菜单项上点击<鼠标右键>,在弹出的菜单中完成。

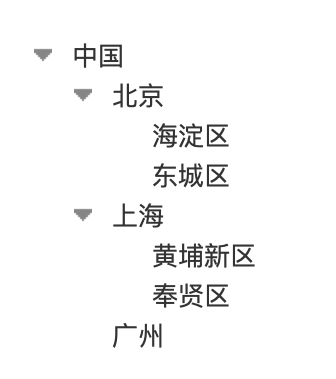
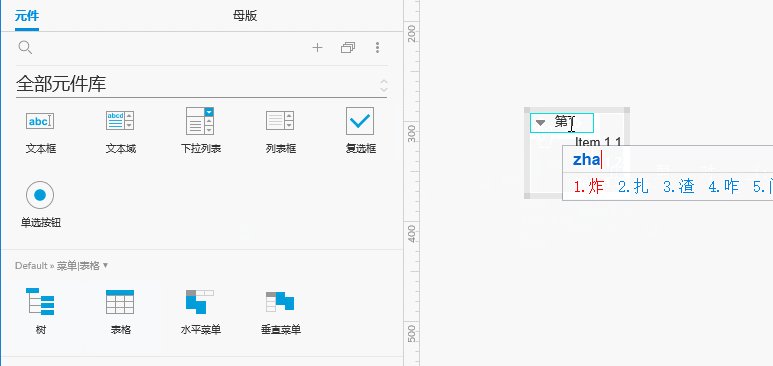
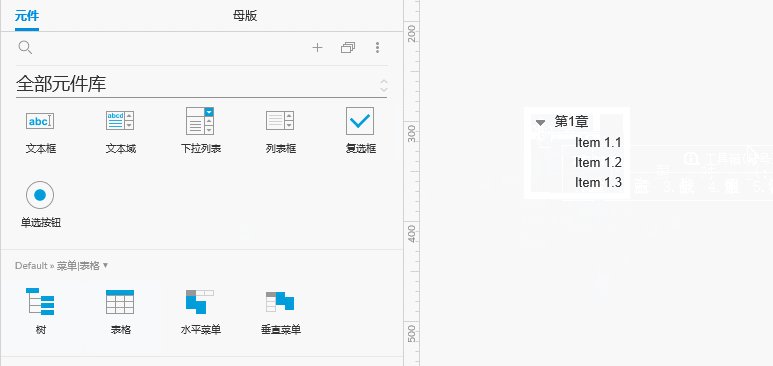
菜单与表格元件-1.树
垂直方向的菜单,树形菜单可自定义节点前的图标,默认是三角形,Axure提供+/-和三角形两种图标,节点可以展开与折叠。
树的应用:主要用于网站导航,多使用于网站后台。


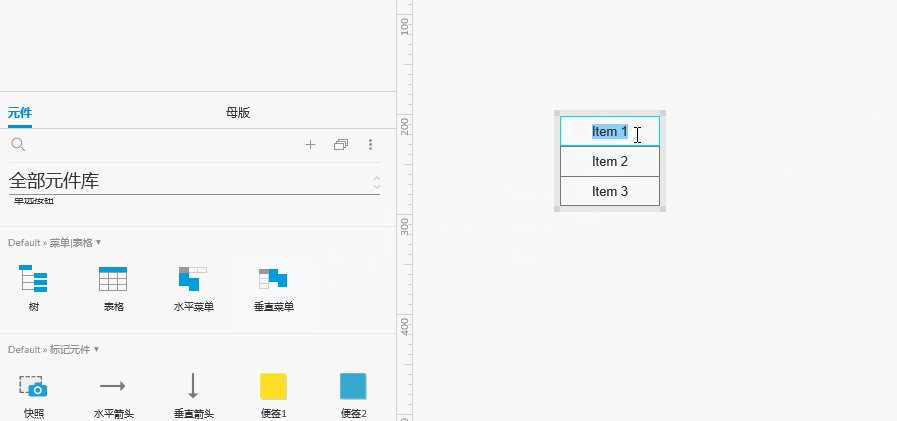
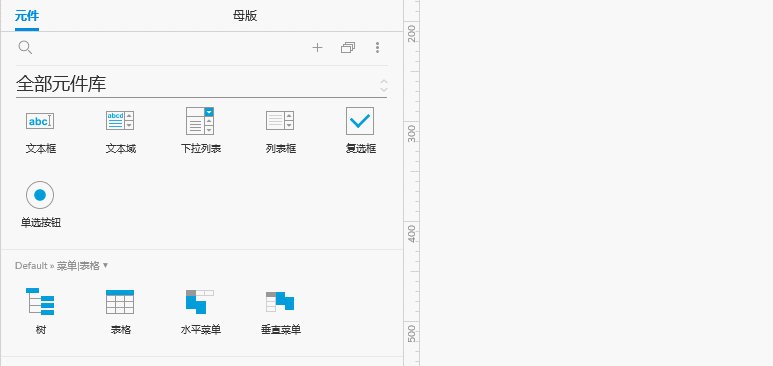
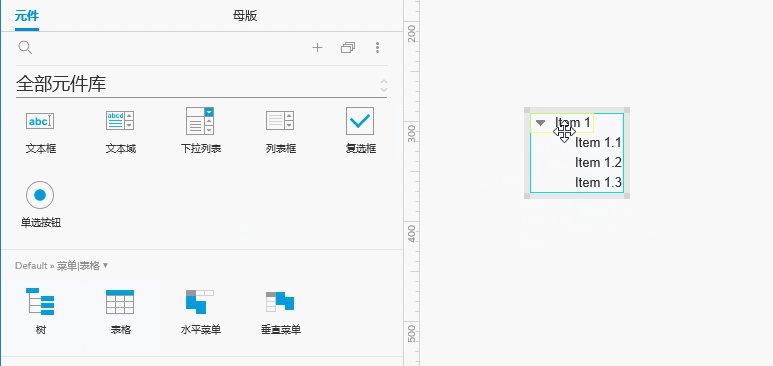
实例操作-对“树”元件的简单操作
将树元件拖拽至右侧画布中,双击每一个节点对其重命名

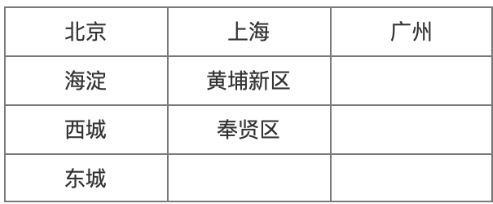
菜单与表格元件-2.表格
表格很常见,可以添加表格信息,表格框可以输入内容,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。

实例操作-新增行和列
将表格元件拖拽至右侧画布中,每个表格单元都可以编辑文本内容,如果想新增行/列的话,选中一行或一列,右击鼠标选择新增对应的行/列即可,操作方法与excel一样。

菜单与表格元件-3.水平表格菜单
常用于网页导航,如下图中天极下载网的导航:
![]()
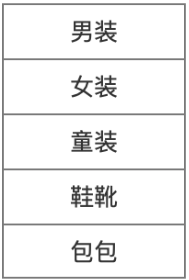
菜单与表格元件-4.垂直表格菜单
用法和水平菜单一致,但常用于后台系统的左侧边菜单导航。

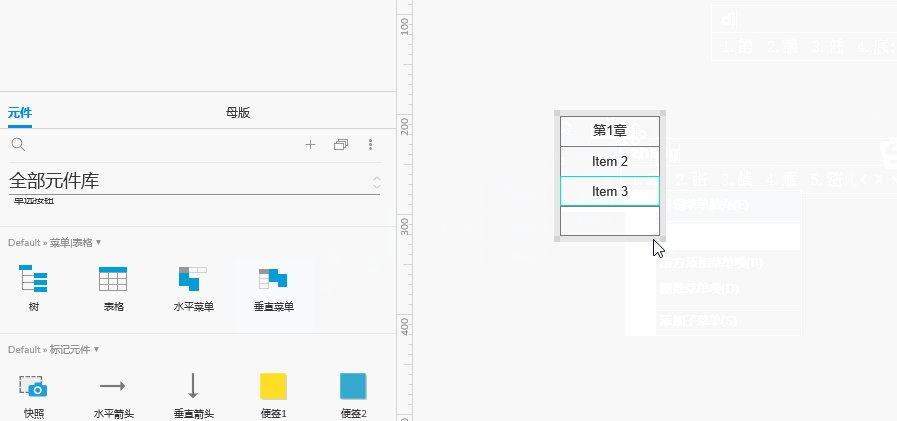
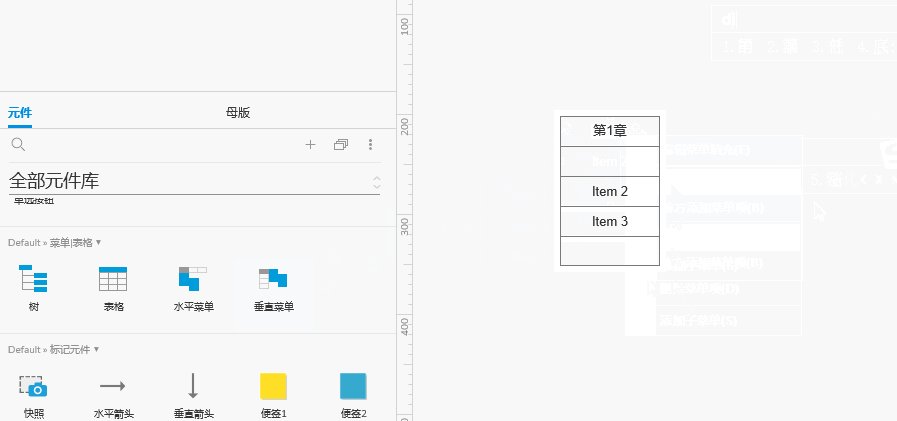
实例操作-垂直表格的简单操作
操作方法和表格元件差不多,将垂直表格菜单拖拽至右侧画布中,每个表格单元可以编辑内容,增加表格单元的方法也是右击鼠标。